Mocha 是一个功能丰富的 JavaScript 测试框架,可以在 Node.js 和浏览器环境中运行,它让异步测试变得 简单 且 有趣。Mocha 测试按串行方式运行,能够输出灵活而准确的报告,同时将未捕获的异常映射到正确的测试用例上。Mocha 项目托管于 GitHub 平台。
# Features
- browser support
- simple async support, including promises
- run Node.js tests in parallel
- test coverage reporting
- string diff support
- JavaScript API for running tests
- auto-detects and disables coloring for non-TTYs
- async test timeout support
- test retry support
- test-specific timeouts
- reports test durations
- highlights slow tests
- file watcher support
- global variable leak detection
- optionally run tests that match a regexp
- auto-exit to prevent “hanging” with an active loop
- easily meta-generate suites & test-cases
- config file support
- node debugger support
- node native ES modules support
- source-map support
- detects multiple calls to
done() - use any assertion library you want
- extensible reporting, bundled with 9+ reporters
- extensible test DSLs or “interfaces”
- before, after, before each, after each hooks
- arbitrary transpiler support (coffee-script etc)
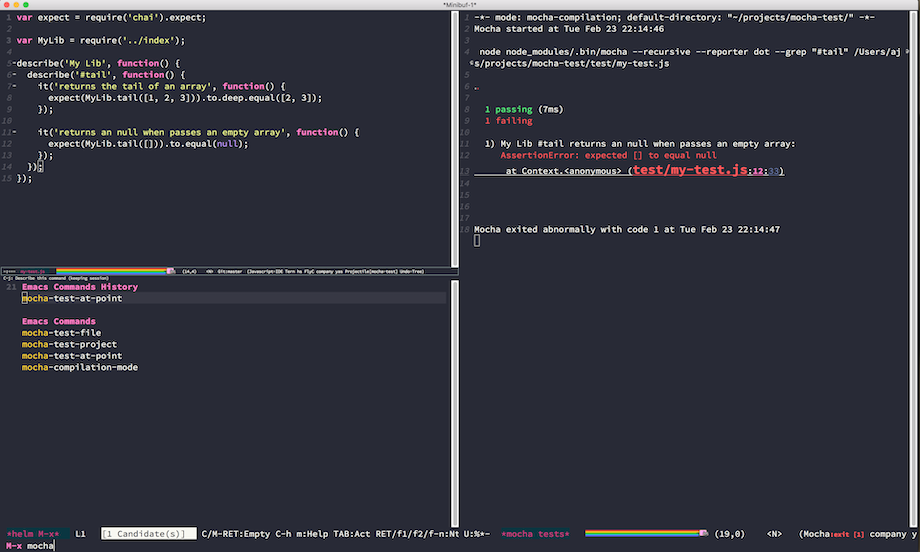
- TextMate bundle
# Table of Contents
- 安装
- 入门
- 执行流程概览
- Detects Multiple Calls to
done() - Assertions
- Asynchronous Code
- Synchronous Code
- Arrow Functions
- Hooks
- Pending Tests
- Exclusive Tests
- Inclusive Tests
- Retry Tests
- Dynamically Generating Tests
- Timeouts
- Diffs
- Command-Line Usage
- Parallel Tests
- Root Hook Plugins
- Global Fixtures
- Test Fixture Decision-Tree Wizard Thing
- Interfaces
- Reporters
- Node.JS native ESM support
- Running Mocha in the Browser
- Configuring Mocha (Node.js)
- The
test/Directory - Error Codes
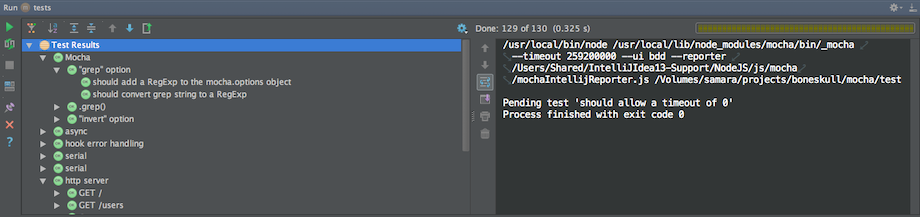
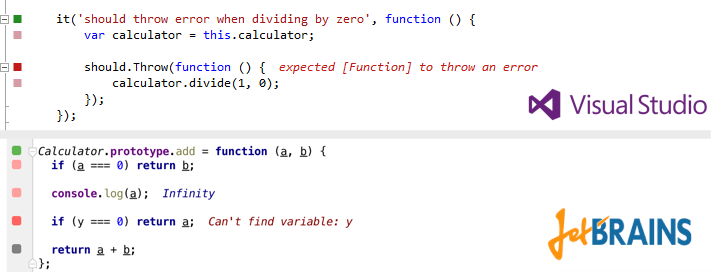
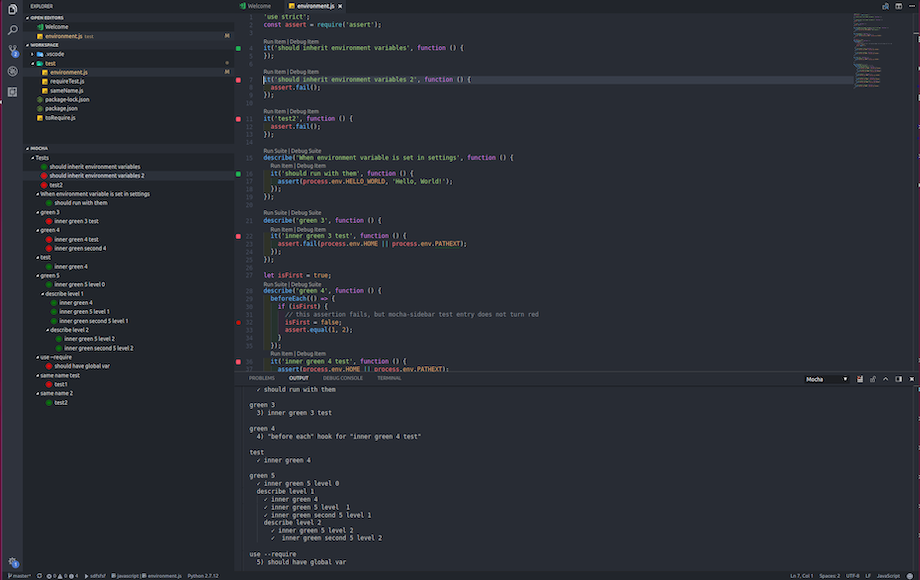
- Editor Plugins
- Examples
- Testing Mocha
- More Information
# 安装
使用 npm 将 Mocha 安装到全局环境:
$ npm install --global mocha
或者将 Mocha 作为项目的一个开发时依赖项(development dependency):
$ npm install --save-dev mocha
从 v12.0.0 版本开始,Mocha 仅支持 Node.js
^20.19.0 || >=22.12.0版本。
# 入门
$ npm install mocha
$ mkdir test
$ $EDITOR test/test.js # 或者用你最常用的编辑器打开此文件
在编辑器中输入如下内容:
var assert = require("assert");
describe("Array", function () {
describe("#indexOf()", function () {
it("should return -1 when the value is not present", function () {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});
回到控制台(或者命令行窗口):
$ ./node_modules/mocha/bin/mocha.js
Array
#indexOf()
✓ should return -1 when the value is not present
1 passing (9ms)
在 package.json 文件中添加一个测试脚本:
"scripts": {
"test": "mocha"
}
然后运行该测试:
$ npm test
# 执行流程概览
更新于 v8.0.0 版本。
以下是 Mocha 运行在 Node.js 环境时的“执行流程”,其中,省略了“不太重要”的细节。
在浏览器中,测试文件利用 <script> 标签加载之后,调用 mocha.run() 时从 下面 的第 9 步开始。
# 串行模式 {#serial-mode}
- 用户(也就是你)运行
mocha命令 - 如果有配置文件的话,从配置文件加载配置
- Mocha 处理所有命令行传递过来的参数(见 配置合并 章节)
- 如果发现有某些参数是传递给
node的:- Mocha 将生成一个运行
node的子进程,并传递这些参数给node - 否则,Mocha 不生成子进程
- Mocha 将生成一个运行
- Mocha 将加载由
--require指定的模块- 如果以这种方式加载的文件中包含 Mocha 特定的导出(export)内容(例如 root hook plugins),Mocha 将“注册”这些导出的内容
- 如果没有,Mocha 将忽略
--require指定的模块所导出(exprot)的任何内容
- Mocha 将验证通过
--require加载的任何自定义的 reporters 或 interfaces,否则 - Mocha 将尝试 查找 测试文件。如果没有指定文件或目录的话,Mocha 将在当前工作目录下的
test目录下查找所有以.js、.mjs或.cjs扩展名结尾的文件 - (默认的)bdd interface 将以_任意顺序_加载测试文件,这些文件将被赋予特定于接口(interface)的
全局(global)上下文(例如,describe()就是这样作为全局函数进入测试文件中的)- 当测试文件被加载后,Mocha executes all of its suites and finds–but does not execute–any hooks and tests therein.
- Top-level hooks, tests and suites are all made members of an “invisible” root suite; there is only one root suite for the entire process
- Mocha runs global setup fixtures, if any
- Starting with the “root” suite, Mocha executes:
- Any “before all” hooks (for the root suite, this only happens once; see root hook plugins)
- 对于每个测试,Mocha 将执行:
- 所有 “before each” 钩子(hook)
- 测试本体(并报告结果)
- 所有 “after each” 钩子(hook)
- 如果当前套件(suite)有子套件(child suite),则对每个子套件(child suite)重复底 10 步;每个子套件(child suite)继承 父套件(parent)中的所有 “before each” 和 “after each” 钩子(hook)
- 所有 “after all” 钩子(hook)(对于 根(root) 套件,这只会发生一次。请参阅 root hook plugins)
- 如果情况合适,Mocha 将输出最终的摘要或附录
- 如果有,Mocha 将运行 global teardown fixtures
# 并行模式
- Repeat steps 1 through 6 from Serial Mode above, skipping reporter validation
- All test files found are put into a queue (they are not loaded by the main process)
- Mocha runs global setup fixtures, if any
- Mocha creates a pool of subprocesses (“workers”)
- Immediately before a worker runs the first test it receives, the worker “bootstraps” itself by:
- Loading all
--require’d modules - Registering any root hook plugins
- Ignoring global fixtures and custom reporters
- Asserting the built-in or custom interface is valid
- Loading all
- When a worker receives a test file to run, the worker creates a new Mocha instance for the single test file, and:
- The worker repeats step 8 from above
- The worker repeats step 10 from above, with the caveat that the worker does not report test results directly; it holds them in a memory buffer
- When the worker completes the test file, buffered results are returned to the main process, which then gives them to the user-specified reporter (
specby default) - The worker makes itself available to the pool; the pool gives the worker another test file to run, if any remain
- Mocha prints a final summary/epilog, if applicable
- Mocha runs global teardown fixtures, if any
# Detects Multiple Calls to done()
If you use callback-based async tests, Mocha will throw an error if done() is called multiple times. This is handy for catching accidental double callbacks.
it("double done", function (done) {
// Calling `done()` twice is an error
setImmediate(done);
setImmediate(done);
});
Running the above test will give you the below error message:
$ ./node_modules/.bin/mocha mocha.test.js
✓ double done
1) double done
1 passing (6ms)
1 failing
1) double done:
Error: done() called multiple times
at Object.<anonymous> (mocha.test.js:1:63)
at require (internal/module.js:11:18)
at Array.forEach (<anonymous>)
at startup (bootstrap_node.js:187:16)
at bootstrap_node.js:608:3
# Assertions
Mocha allows you to use any assertion library you wish. In the above example, we’re using Node.js’ built-in assert module — but generally, if it throws an Error, it will work! This means you can use libraries such as:
- should.js - BDD style shown throughout these docs
- expect.js -
expect()style assertions - chai -
expect(),assert()andshould-style assertions - better-assert - C-style self-documenting
assert() - unexpected - “the extensible BDD assertion toolkit”
# Asynchronous Code
By adding an argument (usually named done) to it() to a test callback, Mocha will know that it should wait for this function to be called to complete the test. This callback accepts both an Error instance (or subclass thereof) or a falsy value; anything else is invalid usage and throws an error (usually causing a failed test).
describe("User", function () {
describe("#save()", function () {
it("should save without error", function (done) {
var user = new User("Luna");
user.save(function (err) {
if (err) done(err);
else done();
});
});
});
});
Alternatively, use the done() callback directly (which will handle an error argument, if it exists):
describe("User", function () {
describe("#save()", function () {
it("should save without error", function (done) {
var user = new User("Luna");
user.save(done);
});
});
});
# Working with Promises
Alternately, instead of using the done() callback, you may return a Promise. This is useful if the APIs you are testing return promises instead of taking callbacks:
beforeEach(function () {
return db.clear().then(function () {
return db.save([tobi, loki, jane]);
});
});
describe("#find()", function () {
it("respond with matching records", function () {
return db.find({ type: "User" }).should.eventually.have.length(3);
});
});
The latter example uses Chai as Promised for fluent promise assertions.
In Mocha v3.0.0 and newer, returning a Promise and calling done() will result in an exception, as this is generally a mistake:
const assert = require("assert");
// antipattern
it("should complete this test", function (done) {
return new Promise(function (resolve) {
assert.ok(true);
resolve();
}).then(done);
});
The above test will fail with Error: Resolution method is overspecified. Specify a callback *or* return a Promise; not both.. In versions older than v3.0.0, the call to done() is effectively ignored.
# Using async / await
If your JS environment supports async / await, you can also write asynchronous tests like this:
beforeEach(async function () {
await db.clear();
await db.save([tobi, loki, jane]);
});
describe("#find()", function () {
it("responds with matching records", async function () {
const users = await db.find({ type: "User" });
users.should.have.length(3);
});
});
# Limitations of asynchronous callbacks
You can use all asynchronous callbacks (done, Promise, and async/await) in callbacks for it(), before(), after(), beforeEach(), afterEach()) but not describe() – it must be synchronous.
See #5046 for more information.
# Synchronous Code
When testing synchronous code, omit the callback and Mocha will automatically continue on to the next test.
describe("Array", function () {
describe("#indexOf()", function () {
it("should return -1 when the value is not present", function () {
[1, 2, 3].indexOf(5).should.equal(-1);
[1, 2, 3].indexOf(0).should.equal(-1);
});
});
});
# Arrow Functions
Passing arrow functions (aka “lambdas”) to Mocha is discouraged. Lambdas lexically bind this and cannot access the Mocha context. For example, the following code will fail:
describe("my suite", () => {
it("my test", () => {
// should set the timeout of this test to 1000 ms; instead will fail
this.timeout(1000);
assert.ok(true);
});
});
If you do not need to use Mocha’s context, lambdas should work. Be aware that using lambdas will be more painful to refactor if the need eventually arises!
Alternatively, you can override certain context variables, such as test timeouts, by chain-calling methods of the created tests and/or hooks:
describe("my suite", () => {
beforeEach(() => {}).timeout(1000);
it("my test", () => {
assert.ok(true);
}).timeout(1000);
}).timeout(1000);
# Hooks
With its default “BDD”-style interface, Mocha provides the hooks before(), after(), beforeEach(), and afterEach(). These should be used to set up preconditions and clean up after your tests.
describe("hooks", function () {
before(function () {
// runs once before the first test in this block
});
after(function () {
// runs once after the last test in this block
});
beforeEach(function () {
// runs before each test in this block
});
afterEach(function () {
// runs after each test in this block
});
// test cases
});
Tests can appear before, after, or interspersed with your hooks. Hooks will run in the order they are defined, as appropriate; all
before()hooks run (once), then anybeforeEach()hooks, tests, anyafterEach()hooks, and finallyafter()hooks (once).
# Describing Hooks
Any hook can be invoked with an optional description, making it easier to pinpoint errors in your tests. If a hook is given a named function, that name will be used if no description is supplied.
beforeEach(function () {
// beforeEach hook
});
beforeEach(function namedFun() {
// beforeEach:namedFun
});
beforeEach("some description", function () {
// beforeEach:some description
});
# Asynchronous Hooks
All hooks (before(), after(), beforeEach(), afterEach()) may be sync or async as well, behaving much like a regular test-case. For example, you may wish to populate database with dummy content before each test:
describe("Connection", function () {
var db = new Connection(),
tobi = new User("tobi"),
loki = new User("loki"),
jane = new User("jane");
beforeEach(function (done) {
db.clear(function (err) {
if (err) return done(err);
db.save([tobi, loki, jane], done);
});
});
describe("#find()", function () {
it("respond with matching records", function (done) {
db.find({ type: "User" }, function (err, res) {
if (err) return done(err);
res.should.have.length(3);
done();
});
});
});
});
# Root-Level Hooks
A hook defined at the top scope of a test file (outside of a suite) is a root hook.
As of v8.0.0, Root Hook Plugins are the preferred mechanism for setting root hooks.
# Delayed Root Suite
WARNING: Delayed root suites are incompatible with parallel mode.
If you need to perform asynchronous operations before any of your suites are run (e.g. for dynamically generating tests), you may delay the root suite. Run mocha with the --delay flag. This will attach a special callback function, run(), to the global context:
const assert = require("assert");
const fn = async (x) => {
return new Promise((resolve) => {
setTimeout(resolve, 3000, 2 * x);
});
};
// instead of an IIFE, you can use 'setImmediate' or 'nextTick' or 'setTimeout'
(async function () {
const z = await fn(3);
describe("my suite", function () {
it(`expected value ${z}`, function () {
assert.strictEqual(z, 6);
});
});
run();
})();
# Pending Tests
“Pending” — as in “someone should write these test cases eventually” — test-cases are those without a callback:
describe("Array", function () {
describe("#indexOf()", function () {
// pending test below
it("should return -1 when the value is not present");
});
});
Pending tests will be included in the test results, and marked as pending. A pending test is not considered a failed test.
Read the inclusive tests section for an example of conditionally marking a test as pending via this.skip().
# Exclusive Tests
WARNING: Exclusive tests are incompatible with parallel mode.
The exclusivity feature allows you to run only the specified suite or test-case
by appending .only() to the function. Here’s an example of executing only a particular suite:
describe("Array", function () {
describe.only("#indexOf()", function () {
// ...
});
});
Note: All nested suites will still be executed.
Here’s an example of executing an individual test case:
describe("Array", function () {
describe("#indexOf()", function () {
it.only("should return -1 unless present", function () {
// ...
});
it("should return the index when present", function () {
// ...
});
});
});
Previous to v3.0.0, .only() used string matching to decide which tests to execute; this is no longer the case. In v3.0.0 or newer, .only() can be used multiple times to define a subset of tests to run:
describe("Array", function () {
describe("#indexOf()", function () {
it.only("should return -1 unless present", function () {
// this test will be run
});
it.only("should return the index when present", function () {
// this test will also be run
});
it("should return -1 if called with a non-Array context", function () {
// this test will not be run
});
});
});
You may also choose multiple suites:
describe("Array", function () {
describe.only("#indexOf()", function () {
it("should return -1 unless present", function () {
// this test will be run
});
it("should return the index when present", function () {
// this test will also be run
});
});
describe.only("#concat()", function () {
it("should return a new Array", function () {
// this test will also be run
});
});
describe("#slice()", function () {
it("should return a new Array", function () {
// this test will not be run
});
});
});
But tests will have precedence:
describe("Array", function () {
describe.only("#indexOf()", function () {
it.only("should return -1 unless present", function () {
// this test will be run
});
it("should return the index when present", function () {
// this test will not be run
});
});
});
Note: Hooks, if present, will still be executed.
Be mindful not to commit usages of
.only()to version control, unless you really mean it! To do so one can run mocha with the option--forbid-onlyin the continuous integration test command (or in a git precommit hook).
# Inclusive Tests
This feature is the inverse of .only(). By appending .skip(), you may tell Mocha to ignore test case(s). Anything skipped will be marked as pending, and reported as such. Here’s an example of skipping an individual test:
describe("Array", function () {
describe("#indexOf()", function () {
it.skip("should return -1 unless present", function () {
// this test will not be run
});
it("should return the index when present", function () {
// this test will be run
});
});
});
You can also put .skip() on an entire suite. This is equivalent to appending .skip() onto all tests in the suite. Hooks in the suite are also skipped.
describe("Array", function () {
describe.skip("#indexOf()", function () {
it("should return -1 unless present", function () {
// this test will not be run
});
});
});
Note: Code in skipped suites, that is placed outside of hooks or tests is still executed, as mocha will still invoke the suite function to build up the suite structure for visualization.
Best practice: Use
.skip()instead of commenting tests out.
You may also skip at runtime using this.skip(). If a test needs an environment or configuration which cannot be detected beforehand, a runtime skip is appropriate. For example:
it('should only test in the correct environment', function() {
if (/* check test environment */) {
// make assertions
} else {
this.skip();
}
});
The above test will be reported as pending. It’s also important to note that calling this.skip() will effectively abort the test.
Best practice: To avoid confusion, do not execute further instructions in a test or hook after calling
this.skip().
Contrast the above test with the following code:
it('should only test in the correct environment', function() {
if (/* check test environment */) {
// make assertions
} else {
// do nothing
}
});
Because this test does nothing, it will be reported as passing.
Best practice: Don’t do nothing! A test should make an assertion or use
this.skip().
To skip multiple tests in this manner, use this.skip() in a “before all” hook:
before(function() {
if (/* check test environment */) {
// setup code
} else {
this.skip();
}
});
This will skip all it, beforeEach/afterEach, and describe blocks within the suite. before/after hooks are skipped unless they are defined at the same level as the hook containing this.skip().
describe("outer", function () {
before(function () {
this.skip();
});
after(function () {
// will be executed
});
describe("inner", function () {
before(function () {
// will be skipped
});
after(function () {
// will be skipped
});
});
});
Updated in v7.0.0: skipping a test within an “after all” hook is disallowed and will throw an exception. Use a return statement or other means to abort hook execution.
Before Mocha v3.0.0, this.skip() was not supported in asynchronous tests and hooks.
# Retry Tests
You can choose to retry failed tests up to a certain number of times. This feature is designed to handle end-to-end tests (functional tests/Selenium…) where resources cannot be easily mocked/stubbed. It’s not recommended to use this feature for unit tests.
This feature does re-run a failed test and its corresponding beforeEach/afterEach hooks, but not before/after hooks. this.retries() has no effect on failing hooks.
NOTE: Example below was written using Selenium webdriver (which overwrites global Mocha hooks for Promise chain).
describe("retries", function () {
// Retry all tests in this suite up to 4 times
this.retries(4);
beforeEach(function () {
browser.get("http://www.yahoo.com");
});
it("should succeed on the 3rd try", function () {
// Specify this test to only retry up to 2 times
this.retries(2);
expect($(".foo").isDisplayed()).to.eventually.be.true;
});
});
# Dynamically Generating Tests
Given Mocha’s use of function expressions to define suites and test cases, it’s straightforward to generate your tests dynamically. No special syntax is required — plain ol’ JavaScript can be used to achieve functionality similar to “parameterized” tests, which you may have seen in other frameworks.
Take the following example:
const assert = require("assert");
function add(args) {
return args.reduce((prev, curr) => prev + curr, 0);
}
describe("add()", function () {
const tests = [
{ args: [1, 2], expected: 3 },
{ args: [1, 2, 3], expected: 6 },
{ args: [1, 2, 3, 4], expected: 10 },
];
tests.forEach(({ args, expected }) => {
it(`correctly adds ${args.length} args`, function () {
const res = add(args);
assert.strictEqual(res, expected);
});
});
});
The above code will produce a suite with three specs:
$ mocha
add()
✓ correctly adds 2 args
✓ correctly adds 3 args
✓ correctly adds 4 args
Tests added inside a .forEach handler often don’t play well with editor plugins, especially with “right-click run” features.
Another way to parameterize tests is to generate them with a closure. This following example is equivalent to the one above:
describe("add()", function () {
const testAdd = ({ args, expected }) =>
function () {
const res = add(args);
assert.strictEqual(res, expected);
};
it("correctly adds 2 args", testAdd({ args: [1, 2], expected: 3 }));
it("correctly adds 3 args", testAdd({ args: [1, 2, 3], expected: 6 }));
it("correctly adds 4 args", testAdd({ args: [1, 2, 3, 4], expected: 10 }));
});
With top-level await you can collect your test data in a dynamic and asynchronous way while the test file is being loaded.
See also --delay for CommonJS modules without top-level await.
// testfile.mjs
import assert from "assert";
// top-level await: Node >= v14.8.0 with ESM test file
const tests = await new Promise((resolve) => {
setTimeout(resolve, 5000, [
{ args: [1, 2], expected: 3 },
{ args: [1, 2, 3], expected: 6 },
{ args: [1, 2, 3, 4], expected: 10 },
]);
});
// in suites ASYNCHRONOUS callbacks are NOT supported
describe("add()", function () {
tests.forEach(({ args, expected }) => {
it(`correctly adds ${args.length} args`, function () {
const res = args.reduce((sum, curr) => sum + curr, 0);
assert.strictEqual(res, expected);
});
});
});
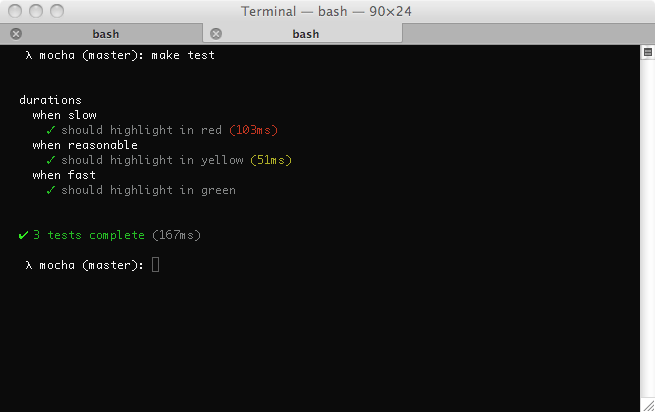
Test duration
Many reporters will display test duration and flag tests that are slow (default: 75ms), as shown here with the SPEC reporter:

There are three levels of test duration (depicted in the following image):
- FAST: Tests that run within half of the “slow” threshold will show the duration in green (if at all).
- NORMAL: Tests that run exceeding half of the threshold (but still within it) will show the duration in yellow.
- SLOW: Tests that run exceeding the threshold will show the duration in red.

To tweak what’s considered “slow”, you can use the slow() method:
describe("something slow", function () {
this.slow(300000); // five minutes
it("should take long enough for me to go make a sandwich", function () {
// ...
});
});
# Timeouts
# Suite-level
Suite-level timeouts may be applied to entire test “suites”, or disabled via this.timeout(0). This will be inherited by all nested suites and test-cases that do not override the value.
describe("a suite of tests", function () {
this.timeout(500);
it("should take less than 500ms", function (done) {
setTimeout(done, 300);
});
it("should take less than 500ms as well", function (done) {
setTimeout(done, 250);
});
});
# Test-level
Test-specific timeouts may also be applied, or the use of this.timeout(0) to disable timeouts all together:
it("should take less than 500ms", function (done) {
this.timeout(500);
setTimeout(done, 300);
});
# Hook-level
Hook-level timeouts may also be applied:
describe("a suite of tests", function () {
beforeEach(function (done) {
this.timeout(3000); // A very long environment setup.
setTimeout(done, 2500);
});
});
Again, use this.timeout(0) to disable the timeout for a hook.
In v3.0.0 or newer, a parameter passed to
this.timeout()greater than the maximum delay value will cause the timeout to be disabled. In v8.0.0 or newer,this.enableTimeouts()has been removed. Warning: With async tests if you disable timeouts viathis.timeout(0)and then do not calldone(), your test will exit silently.
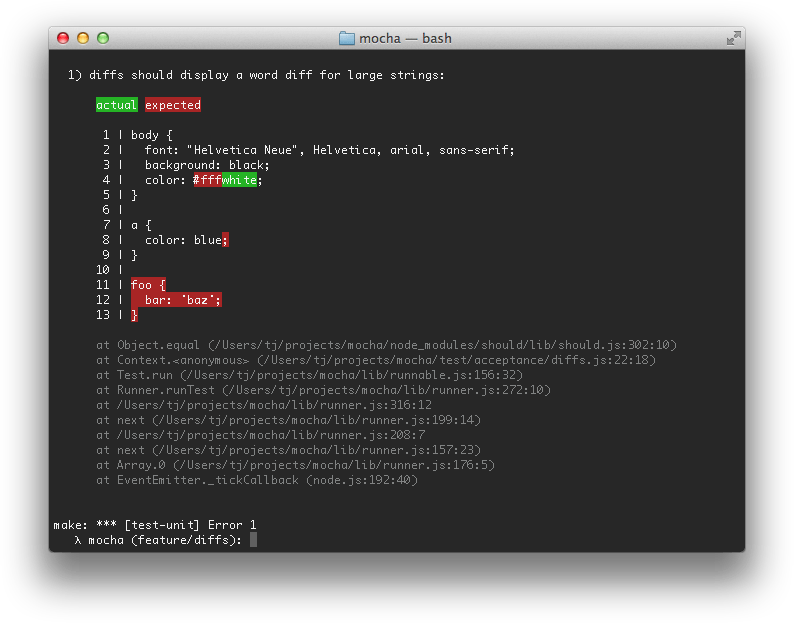
# Diffs
Mocha supports the err.expected and err.actual properties of any thrown AssertionErrors from an assertion library. Mocha will attempt to display the difference between what was expected, and what the assertion actually saw. Here’s an example of a “string” diff using --inline-diffs:

# Command-Line Usage
mocha [spec..]
Run tests with Mocha
Commands
mocha inspect [spec..] Run tests with Mocha [default]
mocha init <path> create a client-side Mocha setup at <path>
Rules & Behavior
--allow-uncaught Allow uncaught errors to propagate [boolean]
-A, --async-only Require all tests to use a callback (async)
or return a Promise [boolean]
-b, --bail Abort ("bail") after first test failure
[boolean]
--check-leaks Check for global variable leaks [boolean]
--delay Delay initial execution of root suite
[boolean]
--dry-run Report tests without executing them[boolean]
--exit Force Mocha to quit after tests complete
[boolean]
--pass-on-failing-test-suite Not fail test run if tests were failed
[boolean] [default: false]
--fail-zero Fail test run if no test(s) encountered
[boolean]
--forbid-only Fail if exclusive test(s) encountered
[boolean] [default: true]
--forbid-pending Fail if pending test(s) encountered[boolean]
--global, --globals List of allowed global variables [array]
-j, --jobs Number of concurrent jobs for --parallel;
use 1 to run in serial
[number] [default: (number of CPU cores - 1)]
-p, --parallel Run tests in parallel [boolean]
--posix-exit-codes Use POSIX and UNIX shell exit codes as
Mocha's return value [boolean]
--retries Retry failed tests this many times [number]
-s, --slow Specify "slow" test threshold (in
milliseconds) [string] [default: 75]
-t, --timeout, --timeouts Specify test timeout threshold (in
milliseconds) [string] [default: 2000]
-u, --ui Specify user interface
[string] [default: "bdd"]
Reporting & Output
-c, --color, --colors Force-enable color output [boolean]
--diff Show diff on failure
[boolean] [default: true]
--full-trace Display full stack traces [boolean]
--inline-diffs Display actual/expected differences
inline within each string [boolean]
-R, --reporter Specify reporter to use
[string] [default: "spec"]
-O, --reporter-option, Reporter-specific options
--reporter-options (<k=v,[k1=v1,..]>) [array]
Configuration
--config Path to config file [string] [default: (nearest rc file)]
-n, --node-option Node or V8 option (no leading "--") [array]
--package Path to package.json for config [string]
File Handling
--extension File extension(s) to load
[array] [default: ["js","cjs","mjs"]]
--file Specify file(s) to be loaded prior to root suite
execution [array] [default: (none)]
--ignore, --exclude Ignore file(s) or glob pattern(s)
[array] [default: (none)]
--recursive Look for tests in subdirectories [boolean]
-r, --require Require module [array] [default: (none)]
-S, --sort Sort test files [boolean]
-w, --watch Watch files in the current working directory for
changes [boolean]
--watch-files List of paths or globs to watch [array]
--watch-ignore List of paths or globs to exclude from watching
[array] [default: ["node_modules",".git"]]
Test Filters
-f, --fgrep Only run tests containing this string [string]
-g, --grep Only run tests matching this string or regexp [string]
-i, --invert Inverts --grep and --fgrep matches [boolean]
Positional Arguments
spec One or more files, directories, or globs to test
[array] [default: ["test"]]
Other Options
-h, --help Show usage information & exit [boolean]
-V, --version Show version number & exit [boolean]
--list-interfaces List built-in user interfaces & exit [boolean]
--list-reporters List built-in reporters & exit [boolean]
Mocha Resources
Chat: https://discord.gg/KeDn2uXhER
GitHub: https://github.com/mochajs/mocha.git
Docs: https://mochajs.org/
# --allow-uncaught
By default, Mocha will attempt to trap uncaught exceptions thrown from running tests and report these as test failures. Use --allow-uncaught to disable this behavior and allow uncaught exceptions to propagate. Will typically cause the process to crash.
This flag is useful when debugging particularly difficult-to-track exceptions.
# --async-only, -A
Enforce a rule that tests must be written in “async” style, meaning each test provides a done callback or returns a Promise. Non-compliant tests will be marked as failures.
# --bail, -b
Causes Mocha to stop running tests after the first test failure it encounters. Corresponding “after each” and “after all” hooks are executed for potential cleanup.
--bail does not imply --exit.
# --check-leaks
Use this option to have Mocha check for global variables that are leaked while running tests. Specify globals that are acceptable via the --global option (for example: --check-leaks --global jQuery --global MyLib).
# --compilers
--compilerswas removed in v6.0.0. See further explanation and workarounds.
# --dry-run
Since v9.0.0 Report tests without executing any of them, neither tests nor hooks.
# --exit
Updated in v4.0.0.
TL;DR: If your tests hang after an upgrade to Mocha v4.0.0 or newer, use --exit for a quick (though not necessarily recommended) fix.
Prior to version v4.0.0, by default, Mocha would force its own process to exit once it was finished executing all tests. This behavior enables a set of potential problems; it’s indicative of tests (or fixtures, harnesses, code under test, etc.) which don’t clean up after themselves properly. Ultimately, “dirty” tests can (but not always) lead to false positive or false negative results.
“Hanging” most often manifests itself if a server is still listening on a port, or a socket is still open, etc. It can also be something like a runaway setInterval(), or even an errant Promise that never fulfilled.
The default behavior in v4.0.0 (and newer) is --no-exit, where previously it was --exit.
The easiest way to “fix” the issue is to pass --exit to the Mocha process. It can be time-consuming to debug — because it’s not always obvious where the problem is — but it is recommended to do so.
To ensure your tests aren’t leaving messes around, here are some ideas to get started:
- See the Node.js guide to debugging
- Use the new
async_hooksAPI (example) - Try something like wtfnode
- Use
.onlyuntil you find the test that causes Mocha to hang
# --pass-on-failing-test-suite
Since v10.7.0
If set to true, Mocha returns exit code 0 even if there are failed tests during run.
# --fail-zero
Since v9.1.0
Fail test run if no tests are encountered with exit-code: 1.
# --forbid-only
Enforce a rule that tests may not be exclusive (use of e.g., describe.only() or it.only() is disallowed).
--forbid-only causes Mocha to fail when an exclusive (“only’d”) test or suite is encountered, and it will abort further test execution.
Defaults:
- Before v12: false
- After v12: false, unless an environment variable called
CIis set. Many popular CI providers, like github actions or gitlab, do this automatically.
# --forbid-pending
Enforce a rule that tests may not be skipped (use of e.g., describe.skip(), it.skip(), or this.skip() anywhere is disallowed).
--forbid-pending causes Mocha to fail when a skipped (“pending”) test or suite is encountered, and it will abort further test execution.
# --global <variable-name>
Updated in v6.0.0; the option is
--globaland--globalsis now an alias.
Define a global variable name. For example, suppose your app deliberately exposes a global named app and YUI, you may want to add --global app --global YUI.
--global accepts wildcards. You could do --global '*bar' and it would match foobar, barbar, etc. You can also pass in '*' to ignore all globals.
--global can accept a comma-delimited list; --global app,YUI is equivalent to --global app --global YUI.
By using this option in conjunction with --check-leaks, you can specify a whitelist of known global variables that you expect to leak into global scope.
# --posix-exit-codes
Exits with standard POSIX exit codes instead of the number of failed tests.
Those exit codes are:
0: if all tests passed1: if any test failed128 + <signal>if given a signal, such as:- 134:
SIGABRT(128 + 6) - 143:
SIGTERM(128 + 15)
- 134:
# --retries <n>
Retries failed tests n times.
Mocha does not retry test failures by default.
# --slow <ms>, -s <ms>
Specify the “slow” test threshold in milliseconds. Mocha uses this to highlight test cases that are taking too long. “Slow” tests are not considered failures.
Note: A test that executes for half of the “slow” time will be highlighted in yellow with the default spec reporter; a test that executes for entire “slow” time will be highlighted in red.
# --timeout <ms>, -t <ms>
Update in v6.0.0:
--timeout 0is implied when invoking Mocha using inspect flags.--timeout 99999999is no longer needed.
Specifies the test case timeout, defaulting to two (2) seconds (2000 milliseconds). Tests taking longer than this amount of time will be marked as failed.
To override you may pass the timeout in milliseconds, or a value with the s suffix, e.g., --timeout 2s and --timeout 2000 are equivalent.
To disable timeouts, use --timeout 0.
Note: synchronous (blocking) tests are also bound by the timeout, but they will not complete until the code stops blocking. Infinite loops will still be infinite loops!
# --ui <name>, -u <name>
The --ui option lets you specify the interface to use, defaulting to bdd.
# --color, -c, --colors
Updated in v6.0.0.
--colorsis now an alias for--color.
“Force” color output to be enabled, or alternatively force it to be disabled via --no-color. By default, Mocha uses the supports-color module to decide.
In some cases, color output will be explicitly suppressed by certain reporters outputting in a machine-readable format.
# --diff
When possible, show the difference between expected and actual values when an assertion failure is encountered.
This flag is unusual in that it defaults to true; use --no-diff to suppress Mocha’s own diff output.
Some assertion libraries will supply their own diffs, in which case Mocha’s will not be used, regardless of the default value.
Mocha’s own diff output does not conform to any known standards, and is designed to be human-readable.
Since v9.2.1
By default strings are truncated to 8192 characters before generating a diff. This is to prevent performance problems with large strings.
It can however make the output harder to interpret when comparing large strings. Therefore it is possible to configure this value using --reporter-option maxDiffSize=[number].
A value of 0 indicates no limit, default is 8192 characters.
# --full-trace
Enable “full” stack traces. By default, Mocha attempts to distill stack traces into less noisy (though still useful) output.
This flag is helpful when debugging a suspected issue within Mocha or Node.js itself.
# --inline-diffs
Enable “inline” diffs, an alternative output for diffing strings.
Useful when working with large strings.
Does nothing if an assertion library supplies its own diff output.
# --reporter <name>, -R <name>
Specify the reporter that will be used, defaulting to spec.
Allows use of third-party reporters. For example, mocha-lcov-reporter may be used with --reporter mocha-lcov-reporter after it has been installed.
# --reporter-option <option>, -O <option>, --reporter-options <option>
Updated in v6.0.0. Can be specified multiple times.
--reporter-optionsis now an alias for--reporter-option.
Provide options specific to a reporter in <key>=<value> format, e.g., --reporter tap --reporter-option tapVersion=13.
Not all reporters accept options.
Can be specified as a comma-delimited list.
# --config <path>
Since v6.0.0
Specify an explicit path to a configuration file.
By default, Mocha will search for a config file if --config is not specified; use --no-config to suppress this behavior.
# --node-option <name>, -n <name>
Since v9.1.0
For Node.js and V8 options. Mocha forwards these options to Node.js by spawning a new child-process.
The options are set without leading dashes --, e.g. -n require=foo -n unhandled-rejections=strict
Can also be specified as a comma-delimited list: -n require=foo,unhandled-rejections=strict
# --opts <path>
Removed in v8.0.0. Please use configuration file instead.
# --package <path>
Since v6.0.0
Specify an explicit path to a package.json file (ostensibly containing configuration in a mocha property).
By default, Mocha looks for a package.json in the current working directory or nearest ancestor, and will use the first file found (regardless of whether it contains a mocha property); to suppress package.json lookup, use --no-package.
# --extension <ext>
Files having this extension will be considered test files. Defaults to js.
Specifying --extension will remove .js as a test file extension; use --extension js to re-add it. For example, to load .mjs and .js test files, you must supply --extension mjs --extension js.
The option can be given multiple times. The option accepts a comma-delimited list: --extension a,b is equivalent to --extension a --extension b.
Since v8.2.0
--extension now supports multipart extensions (e.g., spec.js), leading dots (.js) and combinations thereof (.spec.js);
# --file <file>
WARNING:
--fileis incompatible with parallel mode.
Explicitly include a test file to be loaded before other test files. Multiple uses of --file are allowed, and will be loaded in order given.
Useful if you want to declare, for example, hooks to be run before every test across all other test files.
Files specified this way are not affected by --sort or --recursive.
Files specified in this way should contain one or more suites, tests or hooks. If this is not the case, consider --require instead.
# --ignore <file|directory|glob>, --exclude <file|directory|glob>,
Explicitly ignore one or more test files, directories or globs (e.g., some/**/files*) that would otherwise be loaded.
Can be specified multiple times.
Since v10.0.0: In Windows always use forward-slashes
/as path separator.
Files specified using --file are not affected by this option.
# --recursive
When looking for test files, recurse into subdirectories.
See --extension for defining which files are considered test files.
# --require <module>, -r <module>
Require a module before loading the user interface or test files. This is useful for:
- Test harnesses
- Assertion libraries that augment built-ins or global scope (such as should.js)
- Compilers such as Babel via @babel/register or TypeScript via ts-node (using
--require ts-node/register). See Babel or TypeScript working examples.
Modules required in this manner are expected to do work synchronously; Mocha won’t wait for async tasks in a required module to finish.
You cannot use --require to set hooks. If you want to set hooks to run, e.g., before each test, use a Root Hook Plugin.
As of v8.0.0, Mocha supports
--requirefor NodeJS native ESM. There is no separate--importflag.
# --sort, -S
WARNING:
--sortis incompatible with parallel mode.
Sort test files (by absolute path) using Array.prototype.sort.
# --watch, -w
Rerun tests on file changes.
The --watch-files and --watch-ignore options can be used to control which files are watched for changes.
Tests may be rerun manually by typing ⓡ ⓢ ⏎ (same shortcut as nodemon).
# --watch-files <file|directory|glob>
Since v7.0.0
List of paths or globs to watch when --watch is set. If a file matching the given glob changes or is added or removed mocha will rerun all tests.
If the path is a directory all files and subdirectories will be watched.
By default all files in the current directory having one of the extensions provided by --extension and not contained in the node_modules or .git folders are watched.
The option can be given multiple times. The option accepts a comma-delimited list: --watch-files a,b is equivalent to --watch-files a --watch-files b
# --watch-ignore <file|directory|glob>
Since v7.0.0
List of paths or globs to exclude from watching. Defaults to node_modules and .git.
To exclude all files in a directory it is preferable to use foo/bar instead of foo/bar/**/*. The latter will still watch the directory foo/bar but will ignore all changes to the content of that directory.
The option can be given multiple times. The option accepts a comma-delimited list: --watch-ignore a,b is equivalent to --watch-ignore a --watch-ignore b
# --fgrep <string>, -f <string>
BREAKING CHANGE in v6.0.0; now mutually exclusive with
--grep.
Cause Mocha to only run tests having titles containing the given string.
Mutually exclusive with --grep.
# --grep <regexp>, -g <regexp>
BREAKING CHANGE in v6.0.0; now mutually exclusive with
--fgrep.
Cause Mocha to only run tests matching the given regexp, which is internally compiled to a RegExp.
Suppose, for example, you have “api” related tests, as well as “app” related tests, as shown in the following snippet; One could use --grep api or --grep app to run one or the other. The same goes for any other part of a suite or test-case title, --grep users would be valid as well, or even --grep GET.
And another option with double quotes: --grep "groupA|groupB".
And for more complex criteria: --grep "/get/i". Some shells as e.g. Git-Bash-for-Windows may require: --grep "'/get/i'". Using flags other than the ignoreCase /i (especially /g and /y) may lead to unpredictable results.
describe("api", function () {
describe("GET /api/users groupA", function () {
it("respond with an array of users", function () {
// ...
});
});
});
describe("app", function () {
describe("GET /users groupB", function () {
it("respond with an array of users", function () {
// ...
});
});
});
Mutually exclusive with --fgrep.
# --invert
Use the inverse of the match specified by --grep or fgrep.
Requires either --grep or --fgrep (but not both).
# --inspect, --inspect-brk, inspect
Enables Node.js’ inspector.
Use --inspect / --inspect-brk to launch the V8 inspector for use with Chrome Dev Tools.
Use inspect to launch Node.js’ internal debugger.
All of these options are mutually exclusive.
Implies --timeout 0.
# --parallel, -p
Since v.8.0.0.
Use the --parallel flag to run tests in a worker pool.
Each test file will be put into a queue and executed as workers become available.
NOTICE: --parallel has certain implications for Mocha’s behavior which you must be aware of. Read more about running tests in parallel.
# --jobs <count>, -j <count>
Since v.8.0.0.
Use --jobs <count> to specify the maximum number of processes in the worker pool.
The default value is the number of CPU cores less 1.
Hint: Use --jobs 0 or --jobs 1 to temporarily disable --parallel.
Has no effect unless used with --parallel.
# About Option Types
Updated in v6.0.0.
Each flag annotated of type [boolean] in Mocha’s --help output can be negated by prepending --no- to the flag name. For example, --no-color will disable Mocha’s color output, which is enabled by default.
Unless otherwise noted, all boolean flags default to false.
# About node Flags
The mocha executable supports all applicable flags which the node executable supports.
These flags vary depending on your version of Node.js.
node flags can be defined in Mocha’s configuration.
Since v9.1.0 You can also pass
nodeflags to Node.js using--node-option.
# --enable-source-maps
Since Node.js v12.12.0
If the --enable-source-maps flag
is passed to mocha, source maps will be collected and used to provide accurate stack traces for transpiled code:
Error: cool
at Object.<anonymous> (/Users/fake-user/bigco/nodejs-tasks/build/src/index.js:27:7)
-> /Users/fake-user/bigco/nodejs-tasks/src/index.ts:24:7
# About V8 Flags
Prepend --v8- to any flag listed in the output of node --v8-options (excluding --v8-options itself) to use it.
V8 flags can be defined in Mocha’s configuration.
Since v9.1.0 You can also pass V8 flags (without
--v8-) to Node.js using--node-option.
# Parallel Tests
Since v.8.0.0.
Depending on the number and nature of your tests, you may find a significant performance benefit when running tests in parallel (using the --parallel flag).
Parallel tests should work out-of-the box for many use cases. However, you must be aware of some important implications of the behavior.
Note: Authors of third-party libraries built on Mocha should read this!
# Reporter Limitations
Due to the nature of the following reporters, they cannot work when running tests in parallel:
These reporters expect Mocha to know how many tests it plans to run before execution. This information is unavailable in parallel mode, as test files are loaded only when they are about to be run.
In serial mode, tests results will “stream” as they occur. In parallel mode, reporter output is buffered; reporting will occur after each file is completed. In practice, the reporter output will appear in “chunks” (but will otherwise be identical). If a test file is particularly slow, there may be a significant pause while it’s running.
# Exclusive Tests are Disallowed
You cannot use it.only, describe.only, this.only(), etc., in parallel mode. This is for the same reason as the incompatible reporters noted above: in parallel mode, Mocha does not load all files and suites into memory before running tests.
Suggested workarounds:
- Use
--grepor--fgrepinstead; it’s not particularly efficient, but it will work. - Don’t use parallel mode. Likely, you won’t be running very many exclusive tests, so you won’t see a great benefit from parallel mode anyhow.
TIP: If parallel mode is defined in your config file, you can temporarily disable it on the command-line by using either the
--no-parallelflag or reducing the job count, e.g.,--jobs=0.
# File Order is Non-Deterministic
In parallel mode, Mocha does not guarantee the order in which test files will run, nor which worker process runs them.
Because of this, the following options, which depend on order, cannot be used in parallel mode:
# Test Duration Variability
Running tests in parallel mode will naturally use more system resources. The OS may take extra time to schedule and complete some operations, depending on system load. For this reason, the timeouts of individual tests may need to be increased either globally or otherwise.
# “Bail” is “Best Effort”
When used with --bail (or this.bail()) to exit after the first failure, it’s likely other tests will be running at the same time. Mocha must shut down its worker processes before exiting.
Likewise, subprocesses may throw uncaught exceptions. When used with --allow-uncaught, Mocha will “bubble” this exception to the main process, but still must shut down its processes.
Either way, Mocha will abort the test run “very soon.”
# Root Hooks Are Not Global
NOTE: This only applies when running in parallel mode.
A root hook is a hook in a test file which is not defined within a suite. An example using the bdd interface:
// test/setup.js
// root hook to run before every test (even in other files)
beforeEach(function () {
doMySetup();
});
// root hook to run after every test (even in other files)
afterEach(function () {
doMyTeardown();
});
When run (in the default “serial” mode) via this command:
mocha --file "./test/setup.js" "./test/**/*.spec.js"
setup.js will be executed first, and install the two hooks shown above for every test found in ./test/**/*.spec.js.
The above example does not work in parallel mode.
When Mocha runs in parallel mode, test files do not share the same process, nor do they share the same instance of Mocha. Consequently, a hypothetical root hook defined in test file A will not be present in test file B.
Here are a couple suggested workarounds:
require('./setup.js')orimport './setup.js'at the top of every test file. Best avoided for those averse to boilerplate.- Recommended: Define root hooks in a “required” file, using the new (also as of v8.0.0) Root Hook Plugin system.
If you need to run some code once and only once, use a global fixture instead.
# No Browser Support
Parallel mode is only available in Node.js, for now.
# Limited Reporter API for Third-Party Reporters
Third-party reporters may encounter issues when attempting to access non-existent properties within Test, Suite, and Hook objects. If a third-party reporter does not work in parallel mode (but otherwise works in serial mode), please file an issue.
# Troubleshooting Parallel Mode
If you find your tests don’t work properly when run with --parallel, either shrug and move on, or use this handy-dandy checklist to get things working:
- ✅ Ensure you are using a supported reporter.
- ✅ Ensure you are not using other unsupported flags.
- ✅ Double-check your config file; options set in config files will be merged with any command-line option.
- ✅ Look for root hooks (they look like this) in your tests. Move them into a Root Hook Plugin.
- ✅ Do any assertion, mock, or other test libraries you’re consuming use root hooks? They may need to be migrated for compatibility with parallel mode.
- ✅ If tests are unexpectedly timing out, you may need to increase the default test timeout (via
--timeout) - ✅ Ensure your tests do not depend on being run in a specific order.
- ✅ Ensure your tests clean up after themselves; remove temp files, handles, sockets, etc. Don’t try to share state or resources between test files.
# Caveats About Testing in Parallel
Some types of tests are not so well-suited to run in parallel. For example, extremely timing-sensitive tests, or tests which make I/O requests to a limited pool of resources (such as opening ports, or automating browser windows, hitting a test DB, or remote server, etc.).
Free-tier cloud CI services may not provide a suitable multi-core container or VM for their build agents. Regarding expected performance gains in CI: your mileage may vary. It may help to use a conditional in a .mocharc.js to check for process.env.CI, and adjust the job count as appropriate.
It’s unlikely (but not impossible) to see a performance gain from a job count greater than the number of available CPU cores. That said, play around with the job count–there’s no one-size-fits all, and the unique characteristics of your tests will determine the optimal number of jobs; it may even be that fewer is faster!
# Parallel Mode Worker IDs
Since v9.2.0
Each process launched by parallel mode is assigned a unique id, from 0 for the first process to be launched, to N-1 for the Nth process. This worker id may be accessed in tests via the environment variable MOCHA_WORKER_ID. It can be used for example to assign a different database, service port, etc for each test process.
# Root Hook Plugins
Since v8.0.0
In some cases, you may want a hook before (or after) every test in every file. These are called root hooks. Previous to v8.0.0, the way to accomplish this was to use --file combined with root hooks (see example above). This still works in v8.0.0, but not when running tests in parallel mode! For that reason, running root hooks using this method is strongly discouraged, and may be deprecated in the future.
A Root Hook Plugin is a JavaScript file loaded via --require which “registers” one or more root hooks to be used across all test files.
In browsers you can set root hooks directly via a rootHooks object: mocha.setup({ rootHooks: {beforeEach() {...}} }), see mocha.setup()
# Defining a Root Hook Plugin
A Root Hook Plugin file is a script which exports (via module.exports) a mochaHooks property. It is loaded via --require <file>.
Here’s a simple example which defines a root hook, written using CJS and ESM syntax.
# With CommonJS
// test/hooks.js
exports.mochaHooks = {
beforeEach(done) {
// do something before every test
done();
},
};
# With ES Modules
We’re using the .mjs extension in these examples.
Tip: If you’re having trouble getting ES modules to work, refer to the Node.js documentation.
// test/hooks.mjs
export const mochaHooks = {
beforeEach(done) {
// do something before every test
done();
},
};
Note: Further examples will use ESM syntax.
# Available Root Hooks
Root hooks work with any interface, but the property names do not change. In other words, if you are using the tdd interface, suiteSetup maps to beforeAll, and setup maps to beforeEach.
Available root hooks and their behavior:
beforeAll:- In serial mode (Mocha’s default), before all tests begin, once only
- In parallel mode, run before all tests begin, for each file
beforeEach:- In both modes, run before each test
afterAll:- In serial mode, run after all tests end, once only
- In parallel mode, run after all tests end, for each file
afterEach:- In both modes, run after every test
Tip: If you need to ensure code runs once and only once in any mode, use global fixtures.
As with other hooks, this refers to the current context object:
// test/hooks.mjs
export const mochaHooks = {
beforeAll() {
// skip all tests for bob
if (require("os").userInfo().username === "bob") {
return this.skip();
}
},
};
# Multiple Root Hooks in a Single Plugin
Multiple root hooks can be defined in a single plugin, for organizational purposes. For example:
// test/hooks.mjs
export const mochaHooks = {
beforeEach: [
function (done) {
// do something before every test,
// then run the next hook in this array
},
async function () {
// async or Promise-returning functions allowed
},
],
};
# Root Hook Plugins Can Export a Function
If you need to perform some logic–such as choosing a root hook conditionally, based on the environment–mochaHooks can be a function which returns the expected object.
// test/hooks.mjs
export const mochaHooks = () => {
if (process.env.CI) {
// root hooks object
return {
beforeEach: [
function () {
// CI-specific beforeEach
},
function () {
// some other CI-specific beforeEach
},
],
};
}
// root hooks object
return {
beforeEach() {
// regular beforeEach
},
};
};
If you need to perform an async operation, mochaHooks can be Promise-returning:
// test/hooks.mjs
export const mochaHooks = async () => {
const result = await checkSomething();
// only use a root hook if `result` is truthy
if (result) {
// root hooks object
return {
beforeEach() {
// something
},
};
}
};
# Multiple Root Hook Plugins
Multiple root hook plugins can be registered by using --require multiple times. For example, to register the root hooks in hooks-a.js and hooks-b.js, use --require hooks-a.js --require hooks-b.js. These will be registered (and run) in order.
# Migrating Tests to use Root Hook Plugins
To migrate your tests using root hooks to a root hook plugin:
- Find your root hooks (hooks defined outside of a suite–usually
describe()callback). - Create a new file, e.g.,
test/hooks.js. - Move your root hooks into
test/hooks.js. - In
test/hooks.js, make your hooks a member of an exportedmochaHooksproperty. - Use
--require test/hooks.js(even better: use a config file with{"require": "test/hooks.js"}) when running your tests.
For example, given the following file, test/test.spec.js, containing root hooks:
// test/test.spec.js
beforeEach(function () {
// global setup for all tests
});
after(function () {
// one-time final cleanup
});
describe("my test suite", function () {
it("should have run my global setup", function () {
// make assertion
});
});
Your test/hooks.js (for this example, a CJS module) should contain:
// test/hooks.js
exports.mochaHooks = {
beforeEach: function () {
// global setup for all tests
},
afterAll: function () {
// one-time final cleanup
},
};
NOTE: Careful!
afterbecomesafterAllandbeforebecomesbeforeAll.
Your original test/test.spec.js should now contain:
// test/test.spec.js
describe("my test suite", function () {
it("should have run my global setup", function () {
// make assertion
});
});
Running mocha --require test/hooks.js test/test.spec.js will run as before (and is now ready to be used with --parallel).
# Migrating a Library to use Root Hook PLugins
If you’re a library maintainer, and your library uses root hooks, you can migrate by refactoring your entry point:
- Your library should always export a
mochaHooksobject. - To maintain backwards compatibility, run your root hooks if and only if
global.beforeEach(or other relevant hook) exists. - Instruct your users to
--require <your-package>when runningmocha.
# Global Fixtures
Since v8.2.0
At first glance, global fixtures seem similar to root hooks. However, unlike root hooks, global fixtures:
- Are guaranteed to execute once and only once
- Work identically parallel mode, watch mode, and serial mode
- Do not share a context with tests, suites, or other hooks
There are two types of global fixtures: global setup fixtures and global teardown fixtures.
# Global Setup Fixtures
To create a global setup fixture, export mochaGlobalSetup from a script, e.g.,:
// fixtures.cjs
// can be async or not
exports.mochaGlobalSetup = async function () {
this.server = await startSomeServer({ port: process.env.TEST_PORT });
console.log(`server running on port ${this.server.port}`);
};
…or an ES module:
// fixtures.mjs
// can be async or not
export async function mochaGlobalSetup() {
this.server = await startSomeServer({ port: process.env.TEST_PORT });
console.log(`server running on port ${this.server.port}`);
}
To use it, load this file when running Mocha via mocha --require fixtures.cjs (or whatever you have named the file).
Remember: you can define “requires” in a configuration file.
Now, before Mocha loads and runs your tests, it will execute the above global setup fixture, starting a server for testing. This won’t shut down the server when Mocha is done, however! To do that, use a global teardown fixture.
# Global Teardown Fixtures
Just like a global setup fixture, a global teardown fixture can be created by exporting from a “required” script (we can put both types of fixtures in a single file):
// fixtures.cjs, cont'd
// can be async or not
exports.mochaGlobalTeardown = async function () {
await this.server.stop();
console.log("server stopped!");
};
…or an ES module:
// fixtures.mjs, cont'd
// can be async or not
export async function mochaGlobalTeardown() {
await this.server.stop();
console.log("server stopped!");
}
You’ll note that we used this in the fixture examples. Global setup fixtures and global teardown fixtures share a context, which means we can add properties to the context object (this) in the setup fixture, and reference them later in the teardown fixture. This is more useful when the fixtures are in separate files, since you can just use JS’ variable scoping rules instead (example below).
As explained above–and below–test files do not have access to this context object.
# When To Use Global Fixtures
Global fixtures are good for spinning up a server, opening a socket, or otherwise creating a resource that your tests will repeatedly access via I/O.
# When Not To Use Global Fixtures
If you need to access an in-memory value (such as a file handle or database connection), don’t use global fixtures to do this, because your tests will not have access to the value.
You could be clever and try to get around this restriction by assigning something to the
globalobject, but this will not work in parallel mode. It’s probably best to play by the rules!
Instead, use the global fixture to start the database, and use root hook plugins or plain ol’ hooks to create a connection.
Here’s an example of using global fixtures and “before all” hooks to get the job done. Note that we do not reference the server object anywhere in our tests!
First, use a global fixture to start and stop a test server:
// fixtures.mjs
let server;
export const mochaGlobalSetup = async () => {
server = await startSomeServer({ port: process.env.TEST_PORT });
console.log(`server running on port ${server.port}`);
};
export const mochaGlobalTeardown = async () => {
await server.stop();
console.log("server stopped!");
};
Then, connect to the server in your tests:
// test.spec.mjs
import { connect } from "my-server-connector-thingy";
describe("my API", function () {
let connection;
before(async function () {
connection = await connect({ port: process.env.TEST_PORT });
});
it("should be a nice API", function () {
// assertions here
});
after(async function () {
return connection.close();
});
});
Finally, use this command to bring it together: mocha --require fixtures.mjs test.spec.mjs.
# Test Fixture Decision-Tree Wizard Thing
This flowchart will help you decide which of hooks, root hook plugins or global fixtures you should use.
# Interfaces
Mocha’s “interface” system allows developers to choose their style of DSL. Mocha has BDD, TDD, Exports, QUnit and Require-style interfaces.
# BDD
The BDD interface provides describe(), context(), it(), specify(), before(), after(), beforeEach(), and afterEach().
context() is just an alias for describe(), and behaves the same way; it provides a way to keep tests easier to read and organized. Similarly, specify() is an alias for it().
All of the previous examples were written using the BDD interface.
describe("Array", function () {
before(function () {
// ...
});
describe("#indexOf()", function () {
context("when not present", function () {
it("should not throw an error", function () {
(function () {
[1, 2, 3].indexOf(4);
}).should.not.throw();
});
it("should return -1", function () {
[1, 2, 3].indexOf(4).should.equal(-1);
});
});
context("when present", function () {
it("should return the index where the element first appears in the array", function () {
[1, 2, 3].indexOf(3).should.equal(2);
});
});
});
});
# TDD
The TDD interface provides suite(), test(), suiteSetup(), suiteTeardown(), setup(), and teardown():
suite("Array", function () {
setup(function () {
// ...
});
suite("#indexOf()", function () {
test("should return -1 when not present", function () {
assert.equal(-1, [1, 2, 3].indexOf(4));
});
});
});
# Exports
The Exports interface allows for organizing tests in a modular fashion. It is particularly useful in larger projects where test suites can be segmented into different files.
Note: The Exports interface is not supported in browser environments. This limitation arises because browsers handle module exports differently from Node.js. If you intend to run tests in a browser, consider using the BDD or TDD interfaces, which are fully supported.
The Exports interface is much like Mocha’s predecessor expresso. The keys before, after, beforeEach, and afterEach are special-cased, object values are suites, and function values are test-cases:
module.exports = {
before: function () {
// ...
},
Array: {
"#indexOf()": {
"should return -1 when not present": function () {
[1, 2, 3].indexOf(4).should.equal(-1);
},
},
},
};
# QUnit
The QUnit-inspired interface matches the “flat” look of QUnit, where the test suite title is defined before the test-cases. Like TDD, it uses suite() and test(), but resembling BDD, it also contains before(), after(), beforeEach(), and afterEach().
function ok(expr, msg) {
if (!expr) throw new Error(msg);
}
suite("Array");
test("#length", function () {
var arr = [1, 2, 3];
ok(arr.length == 3);
});
test("#indexOf()", function () {
var arr = [1, 2, 3];
ok(arr.indexOf(1) == 0);
ok(arr.indexOf(2) == 1);
ok(arr.indexOf(3) == 2);
});
suite("String");
test("#length", function () {
ok("foo".length == 3);
});
# Require
The require interface allows you to require the describe and friend words directly using require and call them whatever you want. This interface is also useful if you want to avoid global variables in your tests.
Note: The require interface cannot be run via the node executable, and must be run via mocha.
var testCase = require("mocha").describe;
var pre = require("mocha").before;
var assertions = require("mocha").it;
var assert = require("chai").assert;
testCase("Array", function () {
pre(function () {
// ...
});
testCase("#indexOf()", function () {
assertions("should return -1 when not present", function () {
assert.equal([1, 2, 3].indexOf(4), -1);
});
});
});
# Reporters
Mocha reporters adjust to the terminal window, and always disable ANSI-escape coloring when the stdio streams are not associated with a TTY.
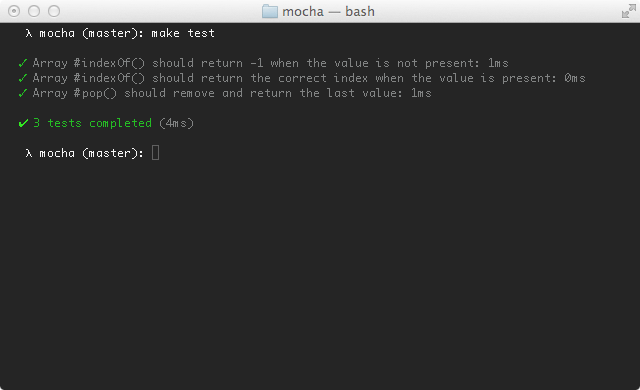
# Spec
Alias: Spec, spec
This is the default reporter. The Spec reporter outputs a hierarchical view nested just as the test cases are.


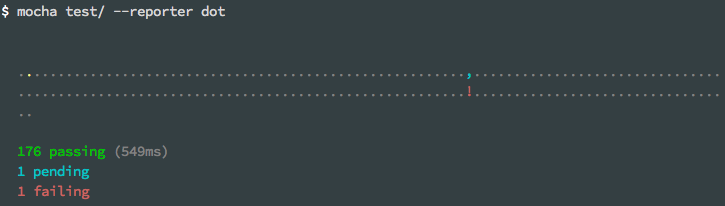
# Dot Matrix
Alias: Dot, dot
The Dot Matrix reporter is a series of characters which represent test cases. Failures highlight in red exclamation marks (!), pending tests with a blue comma (,), and slow tests as yellow. Good if you prefer minimal output.

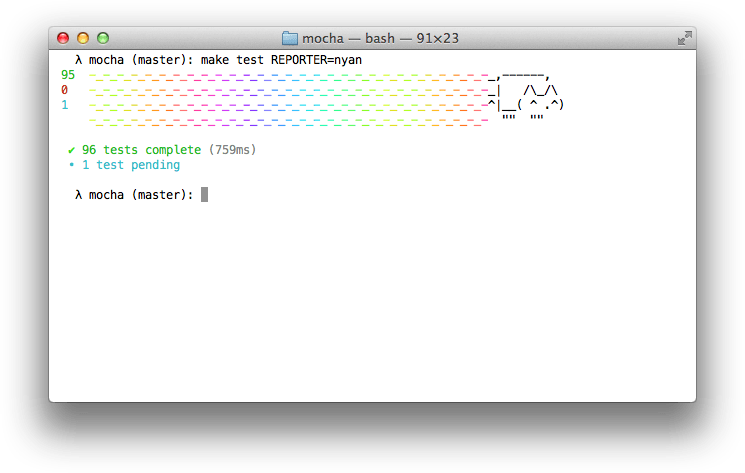
# Nyan
Alias: Nyan, nyan
The Nyan reporter is exactly what you might expect:

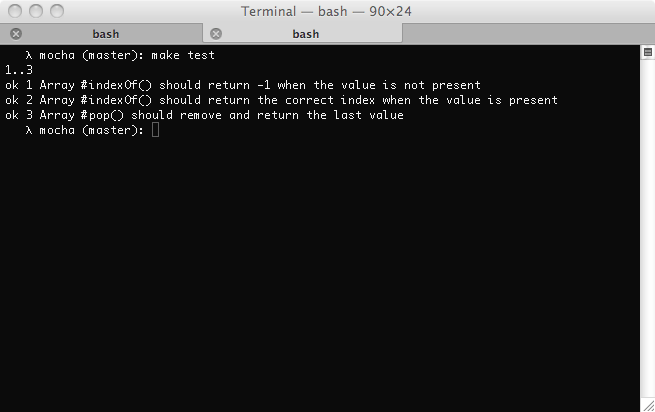
# TAP
Alias: TAP, tap
The TAP reporter emits lines for a Test-Anything-Protocol consumer.

# Landing Strip
Alias: Landing, landing
The Landing Strip reporter is a gimmicky test reporter simulating a plane landing 😃 unicode ftw


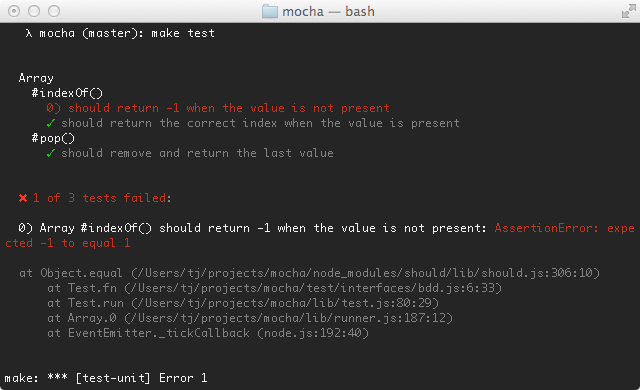
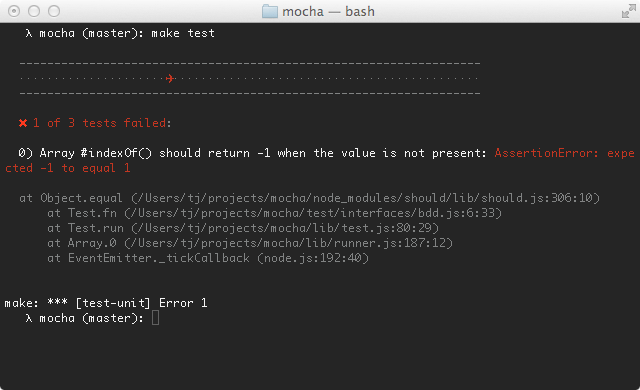
# List
Alias: List, list
The List reporter outputs a simple specifications list as test cases pass or fail, outputting the failure details at the bottom of the output.

# Progress
Alias: Progress, progress
The Progress reporter implements a simple progress-bar:

# JSON
Alias: JSON, json
The JSON reporter outputs a single large JSON object when the tests have completed (failures or not).
By default, it will output to the console. To write directly to a file, use --reporter-option output=filename.json.

# JSON Stream
Alias: JSONStream, json-stream
The JSON Stream reporter outputs newline-delimited JSON “events” as they occur, beginning with a “start” event, followed by test passes or failures, and then the final “end” event.

# Min
Alias: Min, min
The Min reporter displays the summary only, while still outputting errors on failure. This reporter works great with --watch as it clears the terminal in order to keep your test summary at the top.

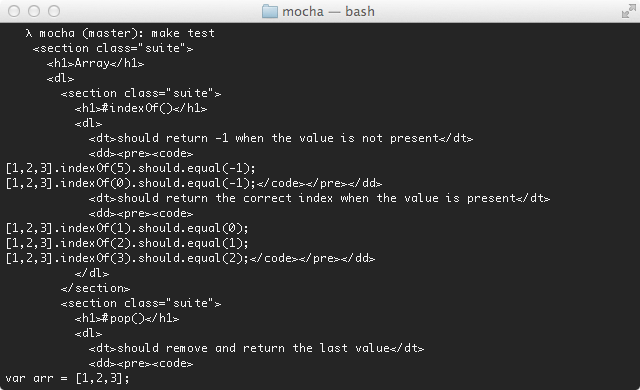
# Doc
Alias: Doc, doc
The Doc reporter outputs a hierarchical HTML body representation of your tests. Wrap it with a header, footer, and some styling, then you have some fantastic documentation!

For example, suppose you have the following JavaScript:
describe("Array", function () {
describe("#indexOf()", function () {
it("should return -1 when the value is not present", function () {
[1, 2, 3].indexOf(5).should.equal(-1);
[1, 2, 3].indexOf(0).should.equal(-1);
});
});
});
The command mocha --reporter doc array would yield:
<section class="suite">
<h1>Array</h1>
<dl>
<section class="suite">
<h1>#indexOf()</h1>
<dl>
<dt>should return -1 when the value is not present</dt>
<dd>
<pre><code>[1,2,3].indexOf(5).should.equal(-1);
[1,2,3].indexOf(0).should.equal(-1);</code></pre>
</dd>
</dl>
</section>
</dl>
</section>
The SuperAgent request library test documentation was generated with Mocha’s doc reporter using this Bash command:
$ mocha --reporter=doc | cat docs/head.html - docs/tail.html > docs/test.html
View SuperAgent’s Makefile for reference.
# Markdown
Alias: Markdown, markdown
The Markdown reporter generates a markdown TOC and body for your test suite. This is great if you want to use the tests as documentation within a Github wiki page, or a markdown file in the repository that Github can render. For example, here is the Connect test output.
# XUnit
Alias: XUnit, xunit
The XUnit reporter is also available. It outputs an XUnit-compatible XML document, often applicable in CI servers.
By default, it will output to the console. To write directly to a file, use --reporter-option output=filename.xml.
To specify custom report title, use --reporter-option suiteName="Custom name".
The reporter shows absolute file paths by default. To show relative paths instead, use --reporter-option showRelativePaths.
# Third-Party Reporters
Mocha allows you to define custom reporters. For more information see the wiki.
Examples:
- the TeamCity reporter
- our working example
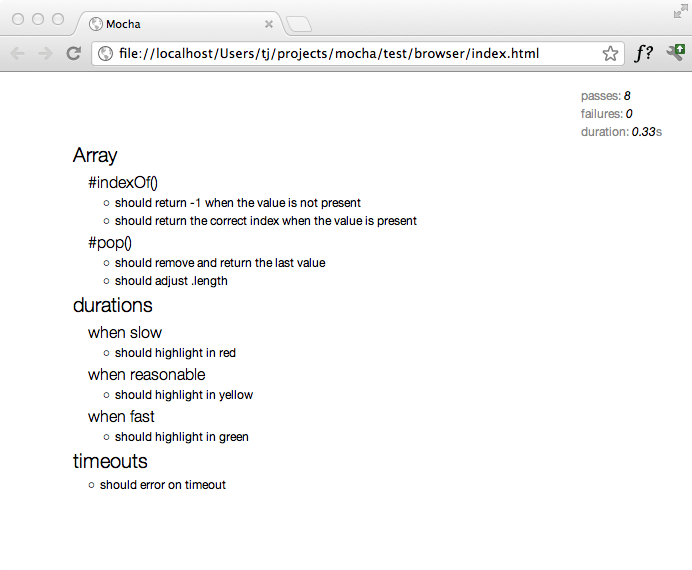
# HTML Reporter
Alias: HTML, html
The HTML reporter is not intended for use on the command-line.
# Node.JS native ESM support
Since v7.1.0
Mocha supports writing your tests as ES modules, and not just using CommonJS. For example:
// test.mjs
import { add } from "./add.mjs";
import assert from "assert";
it("should add to numbers from an es module", () => {
assert.equal(add(3, 5), 8);
});
To enable this you don’t need to do anything special. Write your test file as an ES module. In Node.js
this means either ending the file with a .mjs extension, or, if you want to use the regular .js extension, by
adding "type": "module" to your package.json.
More information can be found in the Node.js documentation.
# Current Limitations
- Watch mode does not support ES Module test files
- Custom reporters and custom interfaces can only be CommonJS files
- Configuration file can only be a CommonJS file (
.mocharc.jsor.mocharc.cjs) - Mocha in Node.js version 24.4.0 or older silently ignored top level errors in ESM files.
If you cannot upgrade to a newer Node.js version, you can add
--no-experimental-require-moduleto theNODE_OPTIONSenvironment variable. - When using module-level mocks via libs like
proxyquire,rewiremockorrewire, hold off on using ES modules for your test files. You can switch to usingtestdouble, which does support ESM.
# Running Mocha in the Browser
Mocha runs in the browser. Every release of Mocha will have new builds of ./mocha.js and ./mocha.css for use in the browser.
A typical setup might look something like the following, where we call mocha.setup('bdd') to use the BDD interface before loading the test scripts, running them onload with mocha.run().
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Mocha Tests</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://unpkg.com/mocha/mocha.css" />
</head>
<body>
<div id="mocha"></div>
<script src="https://unpkg.com/chai@4/chai.js"></script>
<script src="https://unpkg.com/mocha/mocha.js"></script>
<script class="mocha-init">
mocha.setup("bdd");
mocha.checkLeaks();
</script>
<script src="test.array.js"></script>
<script src="test.object.js"></script>
<script src="test.xhr.js"></script>
<script class="mocha-exec">
mocha.run();
</script>
</body>
</html>
Mocha supports the latest major versions of evergreen browsers available when Mocha’s oldest supported Node.js major version was released. As of Mocha v12.0.0, that includes the following browser versions that were stable as of Node.js 20.0.0’s release on April 18, 2023:
# Grep
The browser may use the --grep as functionality. Append a query-string to your URL: ?grep=api.
# Browser Configuration
Mocha options can be set via mocha.setup(). Examples:
// Use "tdd" interface. This is a shortcut to setting the interface;
// any other options must be passed via an object.
mocha.setup('tdd');
// This is equivalent to the above.
mocha.setup({
ui: 'tdd'
});
// Examples of options:
mocha.setup({
allowUncaught: true,
asyncOnly: true,
bail: true,
checkLeaks: true,
dryRun: true,
failZero: true,
forbidOnly: true,
forbidPending: true,
global: ['MyLib'],
retries: 3,
rootHooks: { beforeEach(done) { ... done();} },
slow: '100',
timeout: '2000',
ui: 'bdd'
});
# Browser-specific Option(s)
Browser Mocha supports many, but not all cli options.
To use a cli option that contains a “-”, please convert the option to camel-case, (eg. check-leaks to checkLeaks).
# Options that differ slightly from cli options:
reporter {string|constructor}
You can pass a reporter’s name or a custom reporter’s constructor. You can find recommended reporters for the browser in Reporting section. It is possible to use built-in reporters as well. Their employment in browsers is neither recommended nor supported, open the console to see the test results.
# Options that only function in browser context:
noHighlighting {boolean}
If set to true, do not attempt to use syntax highlighting on output test code.
# Reporting
The HTML reporter is the default reporter when running Mocha in the browser. It looks like this:

Mochawesome is a great alternative to the default HTML reporter.
# Configuring Mocha (Node.js)
Since v6.0.0
Mocha supports configuration files, typical of modern command-line tools, in several formats:
- JavaScript: Create a
.mocharc.js(or.mocharc.cjswhen using"type"="module"in yourpackage.json) in your project’s root directory, and export an object (module.exports = {/* ... */}) containing your configuration. - YAML: Create a
.mocharc.yaml(or.mocharc.yml) in your project’s root directory. - JSON: Create a
.mocharc.json(or.mocharc.jsonc) in your project’s root directory. Comments — while not valid JSON — are allowed in this file, and will be ignored by Mocha. - package.json: Create a
mochaproperty in your project’spackage.json.
# Custom Locations
You can specify a custom location for your configuration file with the --config <path> option. Mocha will use the file’s extension to determine how to parse the file, and will assume JSON if unknown.
You can specify a custom package.json location as well, using the --package <path> option.
# Ignoring Config Files
To skip looking for config files, use --no-config. Likewise, use --no-package to stop Mocha from looking for configuration in a package.json.
# Priorities
If no custom path was given, and if there are multiple configuration files in the same directory, Mocha will search for — and use — only one. The priority is:
.mocharc.js.mocharc.yaml.mocharc.yml.mocharc.jsonc.mocharc.json
# Environment Variables
The MOCHA_OPTIONS environment variable may be used to specify command line arguments. These arguments take priority over those found in configuration files.
For example, setting the bail and retries options:
$ MOCHA_OPTIONS="--bail --retries 3" mocha
# Merging {#merging}
Mocha will also merge any options found in package.json into its run-time configuration. In case of conflict, the priority is:
- Arguments specified on command-line
- Arguments specified in
MOCHA_OPTIONSenvironment variable. - Configuration file (
.mocharc.js,.mocharc.yml, etc.) mochaproperty ofpackage.json
Options which can safely be repeated (e.g., --require) will be concatenated, with higher-priority configuration sources appearing earlier in the list. For example, a .mocharc.json containing "require": "bar" coupled with execution of mocha --require foo would cause Mocha to require foo, then bar, in that order.
This also includes spec. For example, a .mocharc.json containing "spec": ["**/*.test.js"] coupled with execution of mocha bar.spec.js would be the same as runninng mocha bar.spec.js **/*.test.js, and it would still run all .test.js files. To workaround this, you can comment out the spec property or use a different config file via --config.
# Extending Configuration
Configurations can inherit from other modules using the extends keyword. For more information, please refer to this section in yargs.js.org
# Configuration Format
- Any “boolean” flag (which doesn’t require a parameter, such as
--bail), can be specified using a boolean value, e.g.:"bail": true. - Any “array”-type option (see
mocha --helpfor a list) can be a single string value. - For options containing a dash (
-), the option name can be specified using camelCase. - Aliases are valid names, e.g.,
Rinstead ofreporter. - Test files can be specified using
spec, e.g.,"spec": "test/**/*.spec.js". - Flags to
nodeare also supported in configuration files. Use caution, as these can vary between versions of Node.js!
For more configuration examples, see the example/config directory on GitHub.
# The test/ Directory
By default, mocha looks for the glob "./test/*.{js,cjs,mjs}", so you may want to put
your tests in test/ folder. If you want to include subdirectories, pass the
--recursive option.
To configure where mocha looks for tests, you may pass your own glob:
$ mocha --recursive "./spec/*.js"
Some shells support recursive matching by using the globstar (**) wildcard. Bash >= 4.3 supports this with the globstar option which must be enabled to get the same results as passing the --recursive option (ZSH and Fish support this by default). With recursive matching enabled, the following is the same as passing --recursive:
$ mocha "./spec/**/*.js"
You should always quote your globs in npm scripts. If you
use quotes, the node-glob module will
handle its expansion. For maximum compatibility,
surround the entire expression with double quotes and refrain
from $, ", ^, and \ within your expression.
See this tutorial on using globs.
Note: Double quotes around the glob are recommended for portability.
# Error Codes
Since v6.0.0
When Mocha itself throws exception, the associated Error will have a code property. Where applicable, consumers should check the code property instead of string-matching against the message property. The following table describes these error codes:
| Code | Description |
|---|---|
ERR_MOCHA_INVALID_ARG_TYPE |
wrong type was passed for a given argument |
ERR_MOCHA_INVALID_ARG_VALUE |
invalid or unsupported value was passed for a given argument |
ERR_MOCHA_INVALID_EXCEPTION |
a falsy or otherwise underspecified exception was thrown |
ERR_MOCHA_INVALID_INTERFACE |
interface specified in options not found |
ERR_MOCHA_INVALID_REPORTER |
reporter specified in options not found |
ERR_MOCHA_NO_FILES_MATCH_PATTERN |
test file(s) could not be found |
ERR_MOCHA_UNSUPPORTED |
requested behavior, option, or parameter is unsupported |
# Editor Plugins
The following editor-related packages are available:
# TextMate
The Mocha TextMate bundle includes snippets to make writing tests quicker and more enjoyable.
# JetBrains
JetBrains provides a NodeJS plugin for its suite of IDEs (IntelliJ IDEA, WebStorm, etc.), which contains a Mocha test runner, among other things.

The plugin is titled NodeJS, and can be installed via Preferences > Plugins, assuming your license allows it.
# Wallaby.js
Wallaby.js is a continuous testing tool that enables real-time code coverage for Mocha with any assertion library in VS Code, Atom, JetBrains IDEs (IntelliJ IDEA, WebStorm, etc.), Sublime Text and Visual Studio for both browser and node.js projects.

# Emacs
Emacs support for running Mocha tests is available via a 3rd party package mocha.el. The package is available on MELPA, and can be installed via M-x package-install mocha.

# Mocha Sidebar (VS Code)
Mocha sidebar is the most complete mocha extension for vs code.
# Features
- see all tests in VS Code sidebar menu
- run & debug tests for each level hierarchy from all tests to a single test (and each suite)
- auto run tests on file save
- see tests results directly in the code editor

# Examples
Real live example code:
# Testing Mocha
To run Mocha’s tests, you will need GNU Make or compatible; Cygwin should work.
$ cd /path/to/mocha
$ npm install
$ npm test
# More Information
In addition to chatting with us on our Discord, for additional information such as using spies, mocking, and shared behaviours be sure to check out the Mocha Wiki on GitHub. For a running example of Mocha, view example/tests.html. For the JavaScript API, view the API documentation or the source.
